Was ist eine H1-Überschrift und warum ist sie für SEO wichtig?
Eine gut formulierte H1-Überschrift ist ein wesentliches Element für die Suchmaschinenoptimierung (SEO). Sie spielt eine entscheidende Rolle dabei, wie Suchmaschinen und User den Inhalt einer Webseite wahrnehmen und verstehen. Sie ist die wichtigste Überschrift der Seite. In diesem Abschnitt werden wir die Definition und Bedeutung sowie ihre Rolle im SEO-Ranking erläutern.
Definition und Erklärung der H1-Überschrift
Die H1-Überschrift ist der wichtigste Überschriften-Tag in HTML und kennzeichnet den Haupttitel einer Webseite. Sie ist in der Regel die prominenteste Überschrift und gibt dem User und Google einen klaren Hinweis auf den Hauptinhalt der Seite. Die H1 wird in HTML mit dem <h1>-Tag ausgezeichnet und sollte den Inhalt der Seite prägnant zusammenfassen.

Die Rolle der H1 im SEO-Ranking
Die H1-Überschrift spielt eine wesentliche Rolle im SEO Ranking. Suchmaschinen wie Google verwenden die H1-Tags, um den Inhalt einer Seite besser zu verstehen und einzuordnen. Eine gut formulierte H1 trägt dazu bei, dass eine Seite in den Suchergebnissen höher rankt.
Warum Überschriften für SEO wichtig sind
Gute Überschriften verbessern die User Experience und erhöhen die Wahrscheinlichkeit, dass der Content in den Suchergebnissen zu den gewünschten Keywords gut rankt. Hier sind einige Gründe, warum Überschriften wichtig sind:
- Strukturierung des Contents: Überschriften helfen dabei, den Text hierarchisch zu strukturieren.
- Relevanz: Sie machen deutlich, welche Themen auf der Seite behandelt werden.
- Suchmaschinenoptimierung: Richtig platzierte und formulierte Überschriften verbessern das SEO.
Eine gut durchdachte headline ist also ein Schlüsselelement für effektive Suchmaschinenoptimierung und eine gute User Experience.

Die perfekte H1-Überschrift: Best Practices und Beispiele
Sie sollte klar, prägnant und relevant sein, um sowohl Suchmaschinen als auch User anzusprechen. Hier sind einige Best Practices für die Erstellung einer effektiven Headline.

Wie man gute Überschriften erstellt
Um eine gute Überschrift zu erstellen, sollten folgende Punkte beachtet werden:
- Relevanz: Die Überschrift sollte den Hauptinhalt der Seite widerspiegeln.
- Klarheit: Vermeiden Sie vage Formulierungen. Sie sollte eindeutig sein.
- Keywords: Integrieren Sie ihr Haupt Keyword auf natürliche weise.
- Einzigartigkeit: Jede H1 sollte einzigartig und spezifisch für die jeweilige Seite sein. (Jede Seite sollte ihre eigene spezifische H1-Headline besitzen)
- Länge: Ideal ist eine prägnante Formulierung von etwa 20 bis 70 Zeichen.
Beispiele für effektive H1 Headlines
Neben der eben genanten Tipps zur Erstellung einer guten Headline, sollte sie zudem neugierig auf den kommenden Inhalt machen, dies ist zwar kein direkter Ranking-Faktor, kann jedoch die Conversion Rate erhöhen.
Hier ein paar Beispiele:
- „Wie man eine erfolgreiche SEO-Strategie entwickelt“
- „10 Tipps für effektives Content-Marketing“
- „Die besten Tools für die Keyword-Recherche“
Strukturieren von Überschriften: Von H1 bis H6
Das richtige Strukturieren von Überschriften ist entscheidend, um den Inhalt einer Webseite klar und verständlich zu gestalten. H-Tags (H1 bis H6) spielen hierbei eine zentrale Rolle, indem sie den Text in hierarchische Abschnitte unterteilen. In diesem Abschnitt beleuchten wir die korrekte Verwendung von H-Tags, wie H1- Tags den Inhalt strukturieren und die Bedeutung der Überschriftenstruktur für SEO und Usability.

Die richtige Verwendung von H-Tags (H1, H2, H3, etc.)
H-Tags sind HTML-Elemente, die verschiedenen Überschriftenebenen zugeordnet werden. Die Verwendung dieser Tags hilft, den Inhalt logisch zu gliedern und die Leserführung zu verbessern. Die Hierarchie beginnt mit H1 und geht bis H6. Best Practices umfassen:
- H1: Die Hauptüberschrift, die den gesamten Seiteninhalt beschreibt.
- H2: Hauptabschnitte, die wichtige Unterthemen einführen.
- H3: Unterabschnitte innerhalb der H2-Bereiche.
- H4 bis H6: Weitere Untergliederungen für detaillierte Inhalte.
Wie H1-Tags den Content strukturieren
Die H1-Headline ist das wichtigste strukturelle Element auf einer Seite. Sie bietet einen Überblick über den gesamten Seiteninhalt und ist oft das erste, was Suchmaschinen und User wahrnehmen.
Überschriftenstruktur für SEO und Usability
Eine gut geplante Überschriftenstruktur verbessert sowohl die SEO als auch die Usability. Google nutzt die Hierarchie der Überschriften, um den Kontext und die Wichtigkeit des Inhalts zu verstehen. Für User bieten klar gegliederte Überschriften eine bessere Lesbarkeit und Navigation. Hier sind einige Tipps zur Optimierung:
- Klarheit und Konsistenz: Überschriften sollten den nachfolgenden Text genau beschreiben und konsistent verwendet werden.
- Keyword-Integration: Relevante Keywords sollten natürlich in die Überschriften integriert werden.
- Hierarchische Ordnung: Eine klare, logische Struktur von H1 bis H6 hilft, den Inhalt verständlich und übersichtlich zu präsentieren.

Technische Aspekte im HTML und Quellcode
Eine monatliche Wartung Ihrer Website ufasst tiefere Analysen und Optimierungen, die über die täglichen und wöchentlichen Aufgaben hinausgehen. Diese Maßnahmen helfen, die Leistung und Sicherheit Ihrer Website langfristig zu sichern.
Wie man die H1 im Quellcode findet
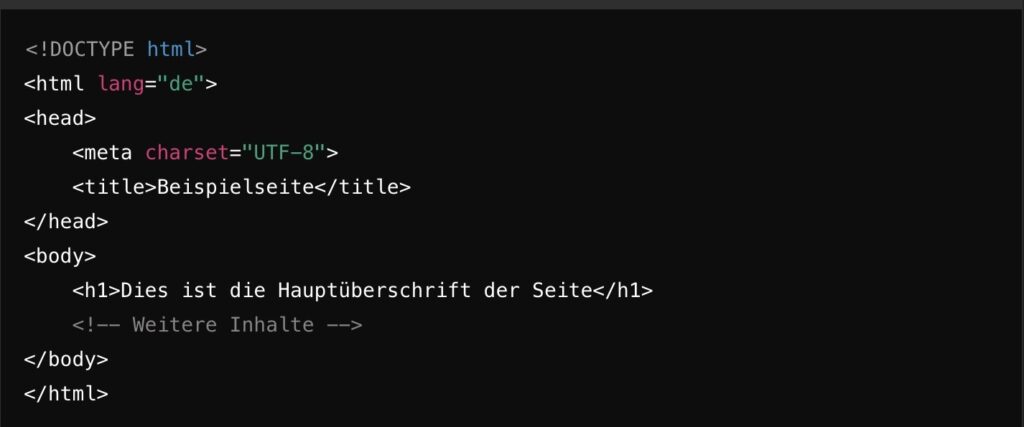
Die H1 ist ein zentraler Bestandteil des HTML-Dokuments einer Webseite. Um die H1 im Quellcode zu finden, kann man den HTML-Quellcode der Seite betrachten. In den meisten Browsern kann man dies tun, indem man mit der rechten Maustaste auf die Seite klickt und „Seitenquelltext anzeigen“ auswählt. Die H1-Überschrift ist mit dem <h1>-Tag umschlossen und sollte idealerweise am Anfang des <body>-Tags stehen. Hier ein Beispiel:

Wenn Sie den Quellcode durchsuchen, können Sie mit der Suchfunktion (Ctrl + F oder Cmd + F) nach dem <h1>-Tag suchen, um es schneller zu finden.
Die H1-Überschrift und ihre technische Implementierung
Die technische Implementierung der H1 ist einfach, aber entscheidend für die SEO und die Benutzerfreundlichkeit der Webseite. Sie sollte nur einmal pro Seite verwendet werden, um Verwirrung zu vermeiden und den Suchmaschinen klare Signale zu geben.
In Content Management Systemen wie z.B WordPress, kann die gewünschte Headline einfach mit dem H1-Tag markiert werden.
Im HTML wird sie mit dem H1-Tag umschlossen: <h1>Ich bin die Headline</h1>
SEO-Effekte durch die richtige H1-Verwendung
Suchmaschinen wie Google verwenden H1-Tags, um den Inhalt einer Seite zu analysieren und zu bewerten. Hier sind einige SEO-Effekte der richtigen H1-Verwendung:
- Verbesserte Relevanz: Eine klare und prägnante H1 erhöht die Relevanz der Seite für spezifische Keywords.
- Bessere Crawling-Effizienz: Suchmaschinen können den Inhalt der Seite schneller und effizienter crawlen, was zu einer besseren Indexierung führt.
- Erhöhte Sichtbarkeit: Seiten mit gut optimierten H1-Überschriften haben eine höhere Wahrscheinlichkeit, in den Suchergebnissen besser zu ranken, was zu mehr Traffic führen kann.
- Benutzerfreundlichkeit: Eine gut strukturierte Seite verbessert die User Experience und macht es den Nutzern leichter, die gewünschten Informationen zu finden.
Durch die richtige Implementierung und Optimierung der H1-Überschrift kann man sowohl die User Experience als auch die Suchmaschinenoptimierung erheblich verbessern. Es ist wichtig, dass jede H1 einzigartig und relevant für den Content der Seite ist, um das volle SEO-Potenzial auszuschöpfen. Eine regelmäßige Überprüfung und Anpassung der H1-Tags kann dazu beitragen, die Leistung Ihrer Webseite kontinuierlich zu verbessern und auf aktuelle SEO-Trends zu reagieren.
Häufige Fehler bei der Verwendung von H1-Überschriften
In diesem Abschnitt werden wir einige Fehler aufzeigen und Best Practices vorstellen, um die H1-Überschrift optimal zu nutzen.
Mehrere H1-Überschriften: Ja oder Nein?
Ein häufiger Fehler ist die Verwendung mehrerer H1 auf einer einzelnen Seite. Dies kann Suchmaschinen verwirren und die Relevanz der Inhalte verwässern. Die allgemeine Best Practice ist, nur eine H1 pro Seite zu verwenden. Diese H1 sollte den Hauptinhalt der Seite klar und prägnant zusammenfassen. Eine Seite mit mehreren H1-Tags kann Signale an Suchmaschinen senden, die den Hauptfokus der Seite unklar machen. Stattdessen sollten H2, H3 und andere Überschriften verwendet werden, um den Inhalt hierarchisch zu strukturieren und Klarheit zu schaffen.


Die Länge der H1
Die Länge der H1 spielt ebenfalls eine wichtige Rolle. Eine zu kurze H1 kann zu wenig aussagend sein, während eine zu lange H1 den Leser und die Suchmaschinen überfordern kann. Ideal ist eine Länge von 20 bis 70 Zeichen. Diese Länge ermöglicht es, den Hauptinhalt der Seite prägnant zusammenzufassen und wichtige Keywords zu integrieren.
Es ist wichtig zu beachten, dass die H1-Überschrift nur 512 Pixel breit sein sollte. Wenn sie breiter ist, wird sie möglicherweise nicht vollständig in den Suchmaschinensnippets angezeigt.
Teste hier die Pixelbreite https://totheweb.com/learning_center/tool-test-google-title-meta-description-lengths/ :
Die Check-Liste To Go
Um sicherzustellen, dass Ihre H1 optimal für SEO und Benutzerfreundlichkeit ist, können Sie folgende Checkliste verwenden:
- Einzigartigkeit: Jede Seite sollte eine einzigartige H1-Überschrift haben, die den spezifischen Inhalt der Seite widerspiegelt.
- Relevanz: Die H1 sollte den Hauptinhalt der Seite präzise beschreiben.
- Korrekte Länge: Halten Sie die H1 zwischen 20 und 70 Zeichen. (Genaugenommen 512 Pixel)
- Keyword-Integration: Integrieren Sie relevante Keywords auf natürliche Weise.
- Keine Mehrfachverwendung: Verwenden Sie nur eine H1 pro Seite.
- Hierarchische Struktur: Nutzen Sie H2, H3 und weitere Überschriften, um den Inhalt klar zu strukturieren.